Widget logic
 Różne widgety na różnych stronach bloga
Różne widgety na różnych stronach bloga
Opowiem Ci troszeczkę o ciekawej wtyczce, którą niedawno odkryłem.
Zanim jednak do niej dojdziemy, powiem Ci dlaczego ją dodałem. Być może jesteś w podobnej sytuacji i szukasz czegoś takiego.
Czy czasem nie masz wrażenia, ze na Twoim blogu sidebar’y ulegają zapełnieniu zbyt szybko?
Jeśli dodajesz do nich widgety, to każdy z nich zajmuje trochę miejsca, w pewnym momencie zaczyna być tego za dużo i nie wiadomo, który widget umieścić na samej górze. Przecież prawy górny róg bloga (albo i strony) jest jednym z najbardziej wartościowych miejsc. Umieszczamy w nim element, który jest naszym zdaniem najważniejszy.
Wszystko jest w porządku, do czasu, gdy zdamy sobie sprawę z faktu, że tak ustalone widety, wyświetlają się nam zawsze tak samo, niezależnie od tego, czy ktoś wchodzi na Twojego bloga przez stronę główną czy też ląduje z wyszukiwarki na jednym z twoich wpisów. zawsze jest tak samo, gdy patrzymy na pasek boczny (lub paski boczne, jeśli Twój blog jest trzy kolumnowy). No może z tym „zawsze” też nie do końca, bo widziałem skórki, które umożliwiają niewielką modyfikację sidebarów w zależności od tego, czy jest to strona główna czy strona wpisu lub kategorii. Moja skórka takich możliwości nie ma, więc zacząłem szukać rozwiązania, dzięki któremu mogę zróżnicować widgety w pasku bocznym w zależności od tego, czy jest to strona główna czy jakakolwiek inna strona bloga.
Znalazłem wtyczkę. Właściwie „Widżet Logiczny” czyli Widget logic.
Instalacja jest banalnie prosta (jak każdej wtyczki zresztą) i nie będziesz mieć z tym absolutnie żadnego problemu. Panel – wtyczki – dodaj nową – instaluj – Gotowe!
Po uruchomieniu tej wtyczki pojawi się okienko o wdzięcznej nazwie „widget logic” przy każdym z aktualnie znajdujących się widgetów na twoim blogu oraz przy każdym, który dodasz w przyszłości.
Jak działa Widget logic
Co ta wtyczka robi?
Zanim opowiem trochę o jej konfiguracji, pozwól, że wyjaśnię nieco jak ona działa. pewnie tylko zahaczę o temat, bo najprawdopodobniej nie znam wszystkich jej możliwości ale opowiem o tym co ona robi u mnie na blogu.
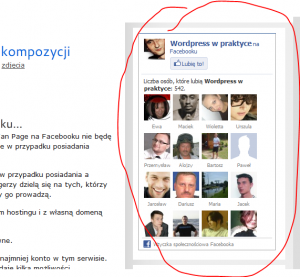
Jak widzisz z prawej strony bloga masz pasek boczny, na którym znajduje się kilka widgetów. pierwszy od góry to okienko fanów czyli widget o nazwie „tekst’ dodany do sidebaru w zakładce wygląd z wklejonym kodem pobranym z Facebooka. zwróć uwagę na fakt, że wspomniane okienko zobaczysz tylko na stronie głównej. Wchodząc w inne zakładki (kategorie, strona o mnie czy cokolwiek innego), zaobserwujesz, że okienko fanów „znika”. Tak, ono znika z tego miejsca i pojawia się w dolnym stopce.
Założeniem tego prostego zabiegu było to, żeby w newralgiczny (jeden z) punkt strony, jakim jest górny prawy róg, przeznaczyć na element, który chcę w danym momencie podkreślić. Wchodząc na bloga i widząc okienko fanów, Ty jako odwiedzający wyrabiasz sobie o nim pewne wrażenie. im więcej osób lubiących twojego bloga – tym to wrażenie jest korzystniejsze. tego nie muszę oczywiście mówić, bo doskonale wiesz, że okienko pełni funkcję czegoś, co można określić jako dowód społeczny.
Zdarza się jednak, że nie wchodzisz na bloga bezpośrednio przez stronę główną. Wyszukując jakieś hasło w dajmy na ten przykład mało znaną wyszukiwarkę jaką jest Google ;), wejdziesz na stronę wpisu, np. takiego dotyczącego programów partnerskich lub wpis dotyczący zarabiania w internecie. w takim przypadku, biorąc pod uwagę, ze na stronie znajdują się widgety zapisu na darmowe mini – kursy, wolałbym, żebyś właśnie na nich skupił swój wzrok niż na okienku fanów. Tak właśnie możesz skonfigurować Widget logic.
Możesz ustawić go w taki sposób, żeby różne widgety wyświetlał na różnych stronach bloga. Do tego ma służyć i taką rolę ma spełniać. Z własnego doświadczenia dodam tylko, że wywiązuje się ze swojego zadania w 100%.
Widget Logic – konfiguracja.
Wróćmy jednak do spraw technicznych, czyli co robimy po jego instalacji?
Jak już wspomniałem po instalacji znajdziesz okienko widgetu dodane do każdego innego widgetu. W to okienko należy wpisać kod, który spowoduje, ze dany widget będzie widoczny tylko na wybranych przez Ciebie stronach bloga lub kod, który wyłączy wyświetlanie danego elementu na wybranych przez Ciebie stronach bloga.
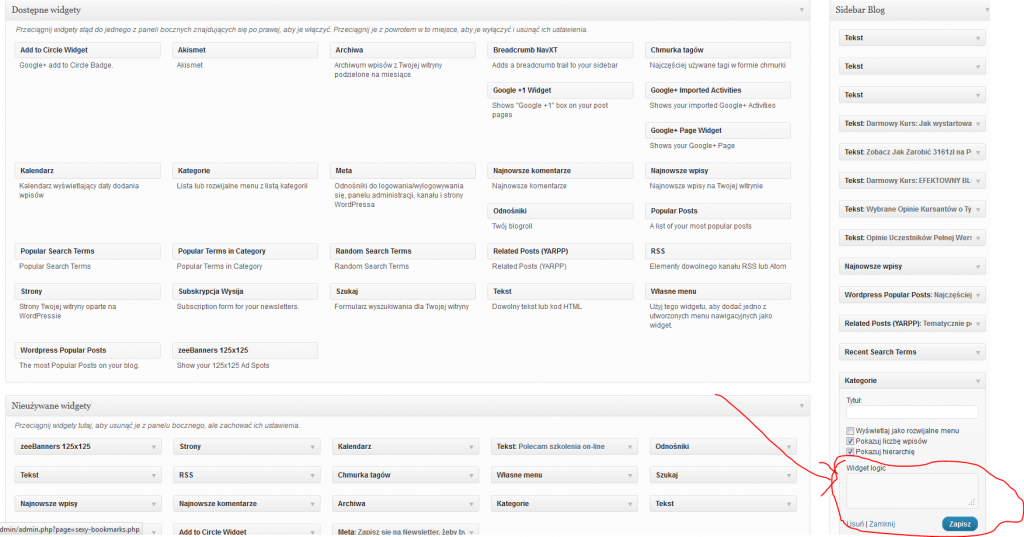
Poniżej kilka zrzutów ekranu z mojego panelu.
1. Gdzie szukać widget logic po instalacji?

2. Przykład wyświetlania elementu TYLKO na stronie głównej.
– Element wybrany:

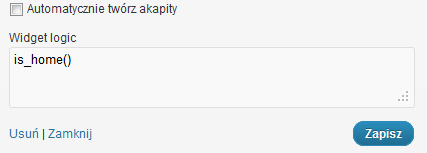
– Kod wyświetlania tylko na głównej:

3. Inne przykłady kodów:
– wyświetlaj element wszędzie 😉

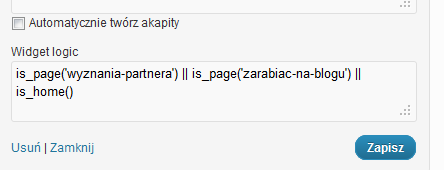
– Wyświetlaj element na kilku stronach (w tym wypadku na 3)

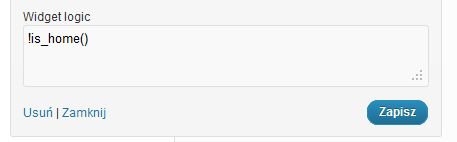
– Nie wyświetlaj elementu na głównej

Widzisz na nich kilka kodów.
- Kod: brak kodu, czyli czyste okienko, spowoduje wyświetlanie elementu wszędzie.
- Kod: is_home() powoduje wyświetlanie elementu tylko na stronie głównej
- Kod: is_page(„wyznania-partnera”) || is_page(„zarabiac-na-blogu”) || is_home() powoduje wyświetlanie elementu na trzech stronach. Tych stronach, które umieścisz w nawiasach. Może to być oczywiście inna ilość stron niż 3 😉
- Kod: !is_home() powoduje NIE wyświetlanie elementu na stronie głównej.
To są kody, których używam. Jak działają możesz zobaczyć na tym blogu.
Więcej kodów nie pamiętam, czego bardzo żałuję, a Ciebie proszę o przejście na stronę wtyczki w celu zapoznania się z funkcjonalnością innych kodów. Jeśli oczywiście będą Ci potrzebne.
Wybacz mi również, ze nie będą wchodził w bardziej techniczno – programistyczne szczegóły danej wtyczki.
Moim zadaniem jest raczej pokazać Tobie jak coś można wykorzystać praktycznie niż zagłębiać się w technikalia. Takie jest moje podejście do większości narzędzi. Bardziej mi zależy na ich praktycznym wykorzystywaniu niż na zgłębianiu sposobu jak to narzędzie działa w każdej z możliwych sytuacji, czy wnikanie w jego kod…
Wtyczka działa, jest łatwa w konfiguracji, spełnia swoje zadanie i robi dla Ciebie to co chcesz, żeby zrobiła.
Z tym optymistycznym akcentem chciałbym Cię zostawić.
Wyszukano w Google przez frazy:
- widget logic (30)

 Różne widgety na różnych stronach bloga
Różne widgety na różnych stronach bloga











