Edycja szablonu WordPress
Jak edytować szablon WordPress’a?
Kilka dni temu otrzymałem pytanie od kogoś, kto trafił na mojego bloga.
Pytanie dotyczyło motywu, szablonu, który wykorzystuję u siebie a zwie się on „ZeeMagazine”. W poniższym wpisie to właśnie ten motyw posłuży mi jako przykład ale to co pokażę ma zastosowanie dla innych motywów, skórek, czy jakkolwiek je nazywasz.
Chodziło o to, że ten szablon niby posiada możliwość edycji (na zasadzie kopiuj – wklej), kilku opcji związanych z jego wyświetlaniem ale nie ma możliwości edycji stopki…
No właściwie opcje motywu niby dają taką możliwość, jest okienko w które można wkleić treść stopki ale…
Zobaczmy.
Wchodzimy WYGLĄD -MOTYWY i widzimy ten nasz motyw.
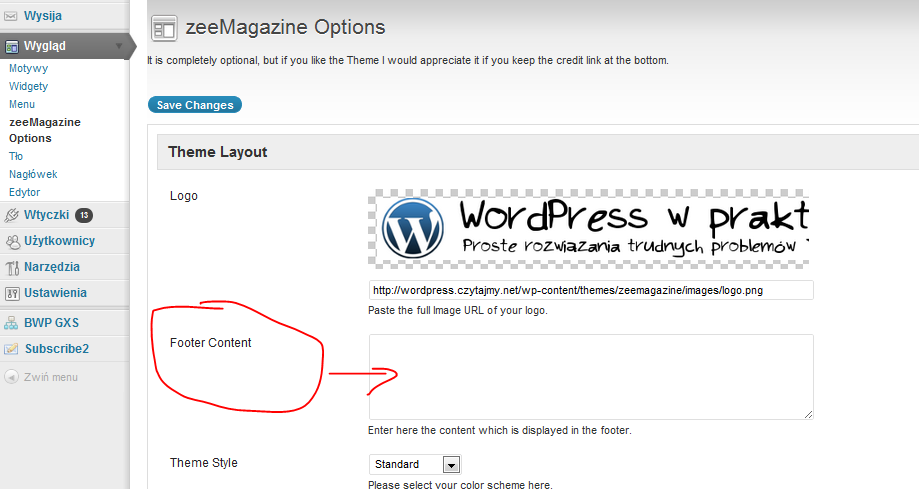
Następnie ZeeMAGAZINE Options i naszym oczom ukazuje się coś takiego:
Niby jest okienko „Treść Stopki” ale można wpisać tam tylko czysty tekst, bez kodu html (można wpisać kod ale nic to nam nie da;)
Tutaj pojawia się mały problem, jeśli chcielibyśmy umieścić linki w stopce naszego bloga do innych serwisów (naszych lub nie naszych, dla samego motywu nie stanowi to żadnej różnicy, ma to znaczenie pewnie tylko dla nas, to tak na marginesie…), nie zrobimy tego. Nie będzie aktywnych linków i koniec.
Pozostaje nam zrobić coś, czego spora część „Blogujących” traktuje jako zło konieczne, czyli:
Pogrzebać w kodzie motywu.
To nie jest tak straszne jak niektórym może się wydawać, tym bardziej, że WordPress (a właściwie jego skórki, motywy czy jakkolwiek by nazwać wizualną manifestację naszego bloga), ma nawet gotowy edytor motywu (motyw ma taki edytor).
Edytujmy zatem kod naszego motywu, żeby wreszcie mieć w stopce linki takie jakich sobie życzymy:
Wchodzimy WYGLĄD – EDYTOR i widzimy coś takiego:
Teraz pozostaje odszukać nam po prawej stronie plik, który jest odpowiedzialny za wyświetlanie naszej stopki (najczęściej będzie to footer.php a często nawet będzie nazywał się tak jak powinien się nazywać czyli STOPKA (to akurat zależeć będzie od motywu, który wykorzystujesz na swoim blogu).
Gdy już go zlokalizujemy wklejamy w tym miejscu nasz kod html zawierający nasze linki i możemy kliknąć w przycisk „Zapisz zmiany” … Jeśli taki przycisk jest widoczny.
Często jednak taki przycisk nie występuje (ze względów bezpieczeństwa) w oknie edytora. Powodem jest takie a nie inne ustawienie praw pliku footer.php
W tej sytuacji możemy zrobić dwie rzeczy. W jednym i drugim przypadku niezwykle przydatnym okaże się klient ftp, w moim przypadku FileZilla.
Pierwszy wariant:
Szukamy na naszym serwerze pliku footer.php (ale tego w katalogu motywu, nie w głównym!) i ustawiamy dla niego prawa np. 777 Od tej pory możemy edytować go z poziomu panelu naszego WordPressa.
Pamiętajmy jednak, żeby po zakończonej „operacji” zmienić prawa tego pliku na takie, jakie miał wcześniej. Tak na wszelki wypadek…
Drugi wariant:
Wykorzystujemy ten sam klient ftp (np. FileZilla) i postępujemy nieco inaczej. Wyszukujemy nasz plik footer.php na naszym serwerze (oczywiście ten z folderu naszego motywu), następnie prawy przycisk i wybieramy „Podgląd/Edycja”. Plik otwiera nam się w edytorze tekstowym:
We wskazanym miejscu wklejamy nasz kod html, który chcemy mieć w stopce i klikamy zapisz.
Teraz mała uwaga.
W większości przypadków edytor tekstowy chce nam zapisać plik z kodowaniem ANSI a wspomnę tylko, że w WordPressie wszystko jest kodowane w UTF-8 więc zanim cokolwiek zapiszemy, musimy sprawdzić jakie jest ustawione kodowanie edytora. Jeśli jest inne niż UTF-8, musimy to zmienić.
Klikamy „zapisz” i klient ftp prawdopodobnie zapyta czy życzymy sobie wysłać nasz edytowany plik na serwer, na co powinniśmy chętnie przytaknąć, bo tylko wtedy zmiany będą widoczne.
Po zakończonym „procesie” odświeżamy naszego bloga i naszym oczom ukażą się dokładnie takie linki w stopce, jakich sobie życzyliśmy.
Niniejsza procedura odnosi się do każdego rodzaju edycji plików wchodzących w skład naszego motywu, więc możesz stosować ją dowolnie i bez umiaru… Tutaj tylko mała uwaga. Jeśli nie jesteś pewien, czy zmiany, które będziesz wprowadzać w kodzie motywu są w 100% prawidłowe, wykonaj mały „manewr zabezpieczający”:
- Otwórz plik który chcesz edytować w panelu wordpressa, żeby widzieć kod przed edycją i w razie czego móc go skopiować.
- Edytuj plik za pomocą klienta ftp i edytora tekstowego.
- Po zapisaniu zmian NIE TYKAJ okna w którym jest otwarty stary kod, tylko otwórz nowe.
- Wklep w nim adres swojego bloga i sprawdź, czy wszystko działa zgodnie z Twoimi oczekiwaniami.
- Jeśli tak, temat zakończony.
- Jeśli okaże się, że zamiast coś poprawić – pogorszyłeś, nie załamuj się 😉
- Skopiuj kod pliku (stary kod) z okna otwartego na samym początku i ponownie klientem ftp i edytorem wklej go do pliku z którym się bawiłeś. Zapisz zmiany i tym samym wrócisz do punktu wyjścia. Zabawę możesz zacząć od początku….
Mała uwaga co do edycji motywu.
Wyszukano w Google przez frazy:
- wordpress edycja szablonu (114)
- wordpress stopka (70)
- edycja szablonu wordpress (66)
- stopka wordpress (59)
- wordpress edycja stopki (41)
- jak edytowac szablon wordpress (40)